您现在的位置是:网站首页> 编程资料编程资料
IE6/7/8/9中table元素align=center权重比margin:0大的实例说明_浏览器兼容教程_CSS_网页制作_
![]() 2021-09-08
1408人已围观
2021-09-08
1408人已围观
简介 这个错误很容易发生,关键是清空margin:0,这个规则多数写在reset.css中,而又想让table使用align属性居中,但这仅在IE浏览器中达到预期效果。
重现很简单,如下
提示:您可以先修改部分代码再运行
提示:您可以先修改部分代码再运行
以上css代码清空了所有元素的默认margin,这个样式规则几乎所有网站的reset.css中都会有。
table元素添加了align=center。
各浏览器下表现如下
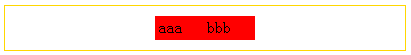
1,IE6/7/8/9中table居中

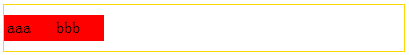
2,Firefox/Chrome/Safari/Opera中table没有居中(居左)

这个错误很容易发生,关键是清空margin:0,这个规则多数写在reset.css中,而又想让table使用align属性居中,但这仅在IE浏览器中达到预期效果。
相关内容
- 一个关于CSS Z-index 的东东,解决了我很多疑问_CSS教程_CSS_网页制作_
- CSS中背景background-position负值定位深入理解[图文]_CSS教程_CSS_网页制作_
- -moz-user-select与onselectstart 禁止选择文字的方法_CSS教程_CSS_网页制作_
- css 让文字不被选中之-moz-user-select 属性介绍_CSS教程_CSS_网页制作_
- CSS Usage CSS减肥工具(firefox插件)_CSS教程_CSS_网页制作_
- 绝对定位才是WEB的精髓_CSS教程_CSS_网页制作_
- 巧用CSS边框 制作技能冷却效果 _CSS教程_CSS_网页制作_
- CSS中的边界margin的取值为负值说明_CSS教程_CSS_网页制作_
- 27款经典的CSS框架小结 网页制作必备_Div+CSS教程_CSS_网页制作_
- 用CSS让img input select button 图片,文本框,下拉菜单,按扭垂直居中的方法_CSS教程_CSS_网页制作_





